路由嵌套是一个很常见的的功能
- 比如在home页面中,我们希望通过/home/news和/home/messages访问一些内容
- 一个路径映射一个组件,访问这两个路径也会分别渲染连个组件
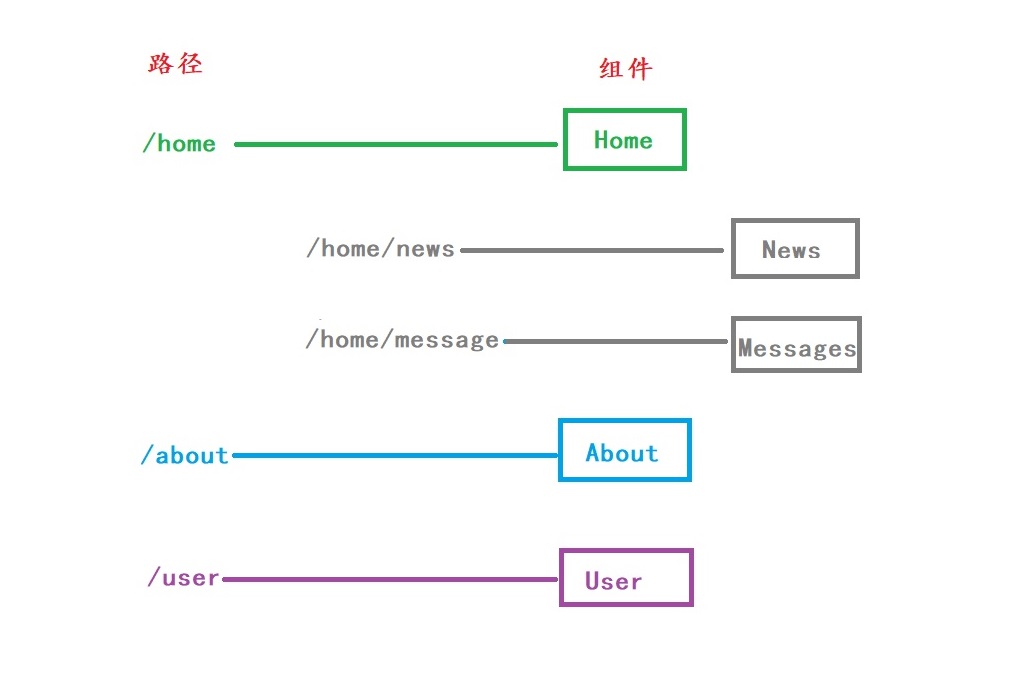
路径和组件的关系如下
 请输入图片描述
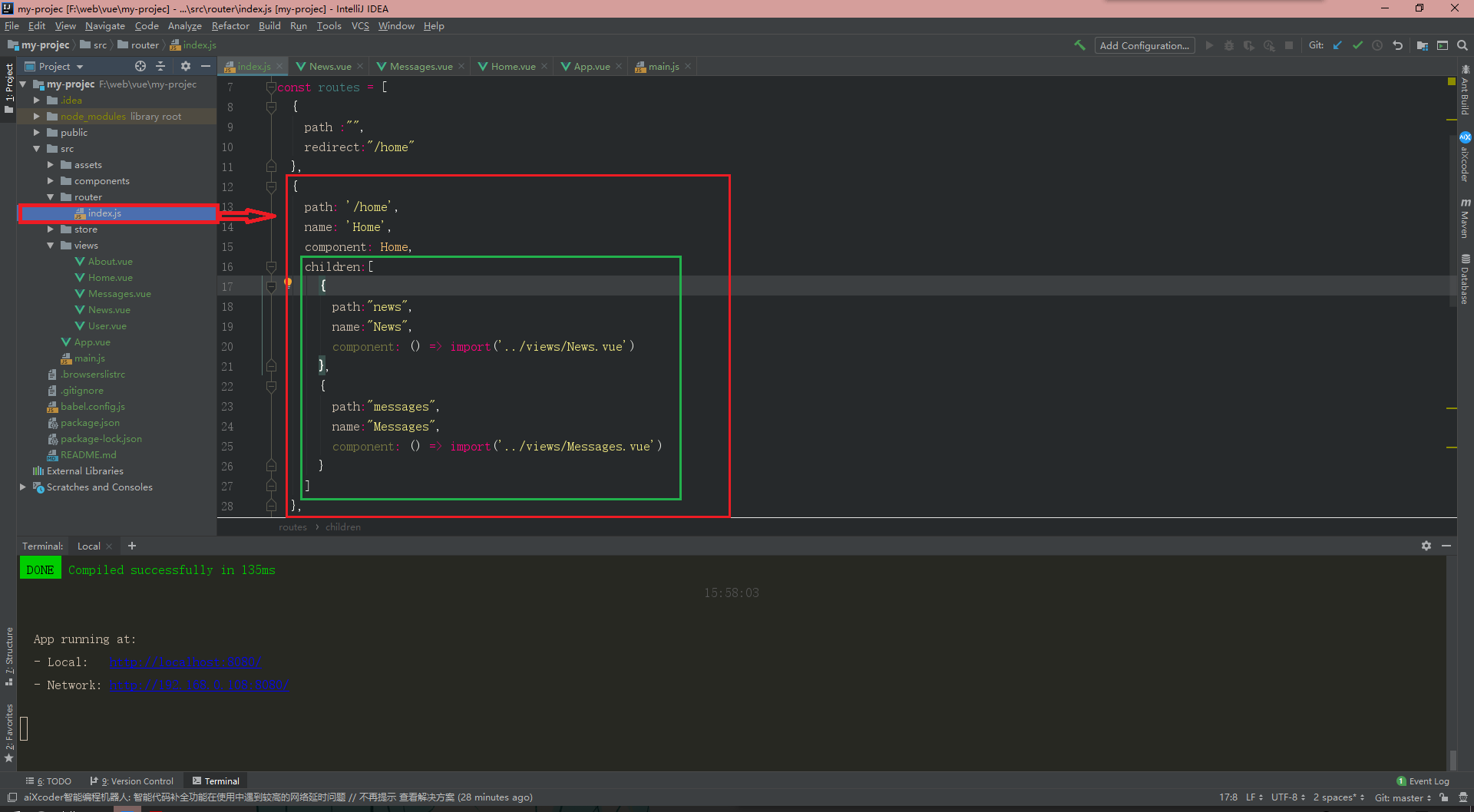
请输入图片描述在router/index.js中通过children配置/home的子路径 请输入图片描述
请输入图片描述
在Home.vue中使用router-link和router-view 请输入图片描述
请输入图片描述
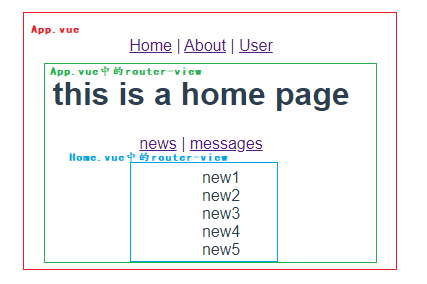
运行结果:
- 当路径为/home时,Home.vue组件渲染
- 点击news或messages时,在router-view中渲染对应组件
 请输入图片描述
请输入图片描述其他vue-router文章
vue-router的安装和配置方式
将router修改为HTML5的history模式 & router-link的其他属性
vue的动态路由
vue的路由懒加载
vue路由的嵌套
vue-router参数传递
vue-router导航守卫
vue-router的keep-alive







 本站由
本站由
1001
条评论 我要发表评论