■我们在看Promise的流程图时, 发 现无论是then还是catch都可以返回一个Promise对象。
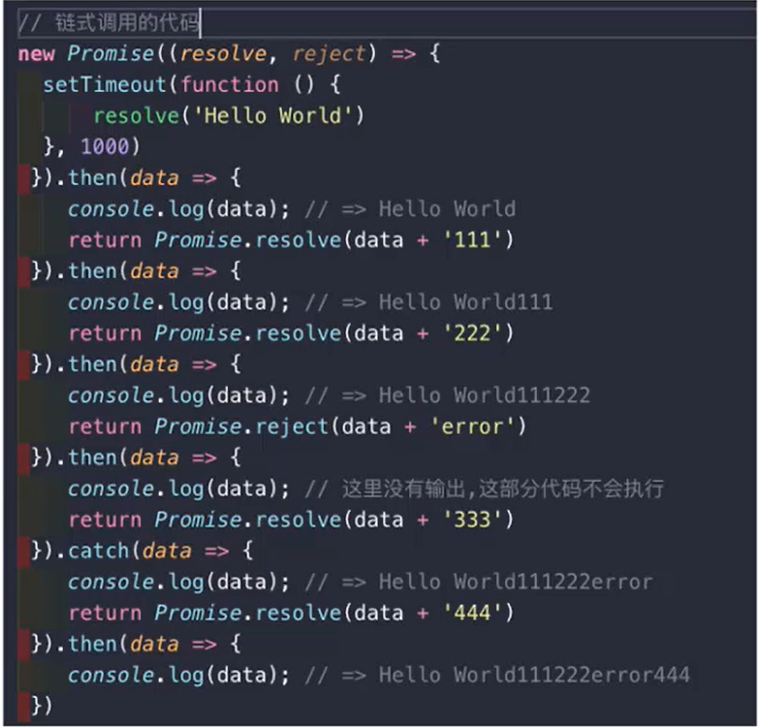
■所以,我们的代码其实是可以进行链式调用的:
■这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了
- Promise.resovle() : 将数据包装成Promise对象,并且在内部回调resolve()函数
- Promise.reject():将数据包装成Promise对象,并且在内部回调reject()函数
 请输入图片描述
请输入图片描述Promise all方法的使用
■Promise.all可以将多个Promise实例包装成一个新的Promise实例
- 成功的时候返回的是一个结果数组
- 而失败的时候则返回最先被reject失败状态的值
■Promse.all在处理多个异步处理时非常有用
- 比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示
- 当有一个请求失败时,调用catch(),结束之后所有请求
Promise.all([
//第一个请求
new Promise((resolve,reject) => {
setTimeout(() => {
resolve({name:'请求一',data:'aaa'});
},2000)
}),
//第二个请求
new Promise((resolve,reject) => {
setTimeout(() => {
resolve({name:'请求二',data:'bbb'});
},1000)
}),
]).then(res => {
//成功时res返回的是一个结果数组
console.log(res)
}).catch(err => {
//失败时返回最先被reject失败状态的值
console.log("err message");
})
控制台输出结果
text 代码:(2) [{…}, {…}] 0: {name: "请求一", data: "aaa"} 1: {name: "请求二", data: "bbb"} length: 2 __proto__: Array(0)







 本站由
本站由