Vuex是做什么的
■官方解释 : Vuex是一个专为Vue.js应用程序开发的状态管理模式
- 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以-种可预测的方式发生变化
- Vuex也集成到Vue的官方调试I具devtools extension ,提供了诸如零配置的time -travel
调试、状态快照导入导出等高级调试功能
■状态管理到底是什么?
- 其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面
- 然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用
- 那么,多个组件是不是就可以共享这个对象中的所有变量属性了呢?
■如果是这样的话,为什么官方还要专门出一个插件Vuex呢?难道我们不能自己封装一个对象来管理吗?
- 当然可以,只是我们要先想想VueJS带给我们最大的便利是什么呢?没错,就是响应式
- 如果你自己封装实现- 个对象能不能保证它里面所有的属性做到响应式呢?当然也可以,只是自己封装可能稍微麻烦一 些
- Vuex就是为了提供这样一 个在多个组件间共享状态的插件,用它就可以了
管理什么状态呢
■但是,有什么状态时需要我们在多个组件间共享的呢?
- 如果你做过大型项目,你一定遇到过多个状态,在多个界面间的共享问题
- 比如用户的登录状态、用户名称、头像、地理位置信息等等
- 比如商品的收藏、购物车中的物品等等
- 这些状态信息,我们都可以放在统一-的地方 ,对它进行保存和管理,而且它们还是响应式的
多界面状态管理
■Vue已经帮我们做好了单个界面的状态管理,但是如果是多个界面呢?
- 多个试图都依赖同一个状态( 一个状态改了,多个界面需要进行更新)
- 不同界面的Actions都想修改同一个状态( Home.vue需要修改, About.vue也需要修改这个状态)
■也就是说对于某些状态(状态1/状态2/状态3)来说只属于我们某一个试图 ,但是也有一-些状态(状态a/状态b/状态c)属于多个试图共同想要维护的
- 状态1/状态2/状态3你放在自己的房间中, 你自己管理自己用,没问题。
- 但是状态a/状态b/状态c我们希望交给一个大管家来统一帮助我们管理
- 没错, Vuex就是为我们提供这个大管家的工具。
■全局单例模式(大管家)
- 我们现在要做的就是将共享的状态抽取出来,交给我们的大管家,统一进行管理
- 之后,你们每个视图,按照我规定好的规定,进行访问和修改等操作
- 这就是Vuex背后的基本思想
Vuex的基本使用
安装Vuex --> npm install vuex --save
安装完后在store文件夹下的index.js中创建vuex实列(没有的话自己新建)
text 代码:import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//在state中保存需要共享的状态
state: {
message:'这是vuex管理的共享的状态'
},
mutations: {
},
getters: {
},
actions: {
},
modules: {
}
})
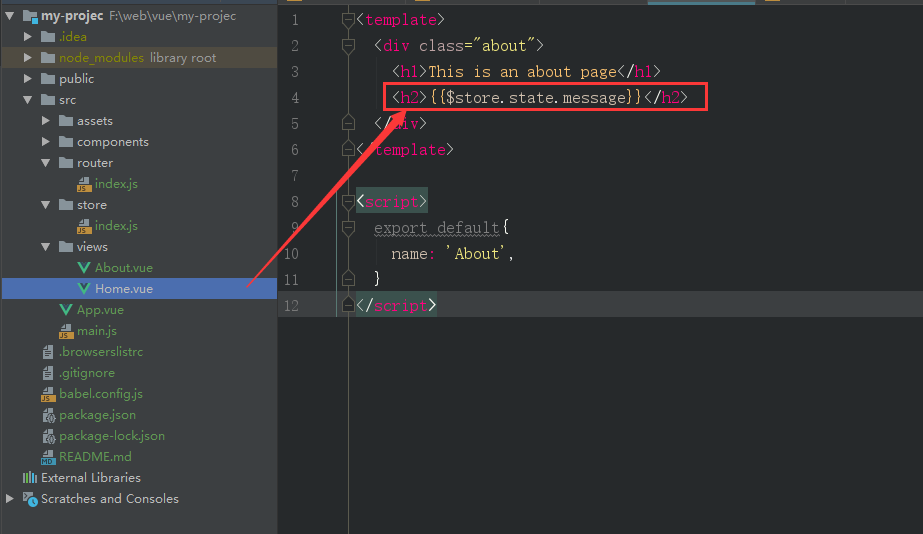
现在Home.vue和 About.vue都需要使用message 请输入图片描述
请输入图片描述
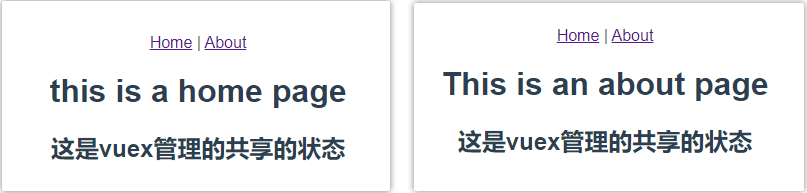
运行结果
 请输入图片描述
请输入图片描述可以看到两个没有特殊关系的组件都可以使用vuex中的message
那么组件能否修改vuex中message的值呢,就像下面的代码
text 代码://About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<h2>{{$store.state.message}}</h2>
<button @click="newMessage">修改message</button>
</div>
</template>
<script>
export default{
name: 'About',
methods:{
newMessage(){
this.$store.state.message = 'newMessage'
}
}
}
</script>
答案是肯定的,但是上面介绍多界面管理时提到过,视图需要按照vuex的规定进行访问和修改等操作。而上面这种修改方式显然是不符合vuex的规定的,具体的修改方式在后面的文章中介绍。
其他vuex文章
Vuex概念和作用解析
vuex-mutation同步函数
vuex-getters的使用
vuex-actions异步函数
vuex-modules的使用







 本站由
本站由
957
条评论 我要发表评论