暂无留言
首次访问
很久之前
上次留言
0
累计留言
暂无
我的等级
访客
我的角色

打赏博主
一 言
确认删除此评论么? 确认
搜 索
日常生活
推荐
排行榜单

最赞文章
- 1 专业的奥迷就要敢下判断,起飞,从未如此美妙的开局! 1
- 2 【干饭人 #01】—— 红烧肉 1
- 3 欢迎使用 Typecho 0
- 4 vue安装 0
- 5 vue起步 Hello Wrold 0
- 6 vue的列表展示(v-for) 0

热评文章
- 1 20个简洁的js代码片段 14360
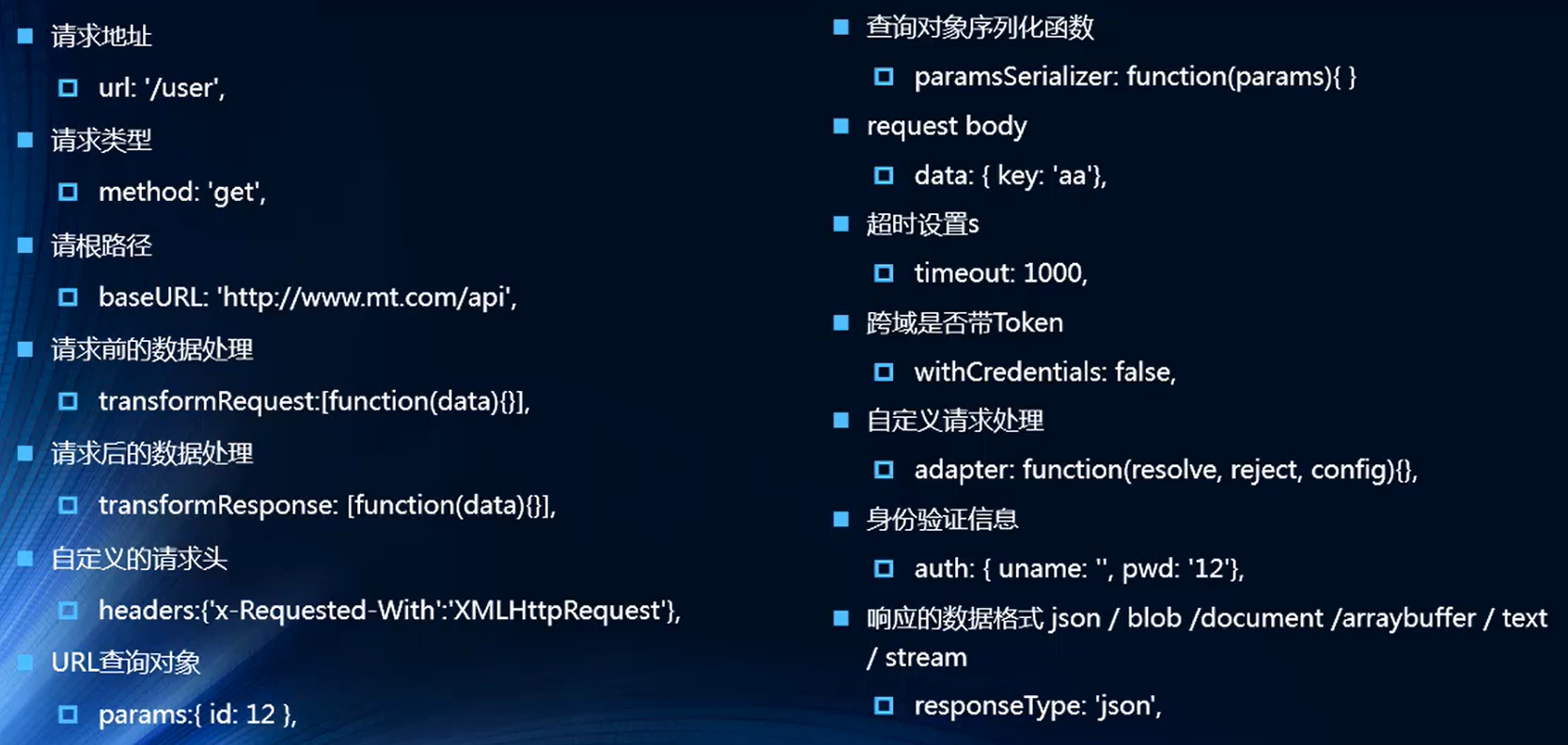
- 2 axios的使用 9733
- 3 vuex-modules的使用 9479
- 4 vuex-getters的使用 2551
- 5 ES-6 Promise的链式调用和all方法的使用 1862
- 6 vue-router导航守卫 1796

热度最高
- 1 axios的使用 325253
- 2 20个简洁的js代码片段 272393
- 3 vuex-modules的使用 144881
- 4 欢迎使用 Typecho 142426
- 5 vuex-actions异步函数 122907
- 6 ES6-Promise的使用 47833

最多收藏
- 1 vuex-actions异步函数 1
- 2 专业的奥迷就要敢下判断,起飞,从未如此美妙的开局! 1
- 3 【干饭人 #01】—— 红烧肉 1
- 4 祝老妈生日快乐! 1
- 5 【壁纸 #04】手机壁纸 Genshin 1
 萌ICP备20232210号
萌ICP备20232210号  赣ICP备20003060号
赣ICP备20003060号  苏公网安备32041102001040号
苏公网安备32041102001040号  本站由
本站由 提供CDN加速/云存储服务
提供CDN加速/云存储服务 🕛
本站已运行 4 年 38 天 22 小时 28 分🌳
自豪地使用 Typecho 建站,并搭配 MyLife 主题 LSY小窝. © 2020 ~ 2024.
LSY小窝